ngi
Speed up AngularJS development by creating templates for all your components from the command line.
$ gem install ngi # => installs current version, 0.3.x
$ cd ~/MyAwesomeApp # => goes to your project
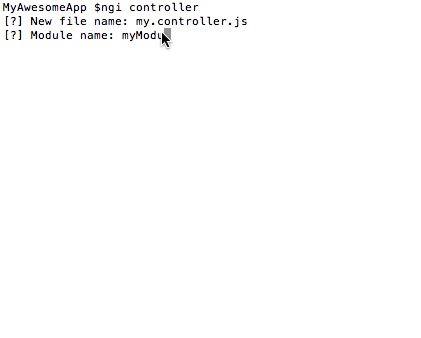
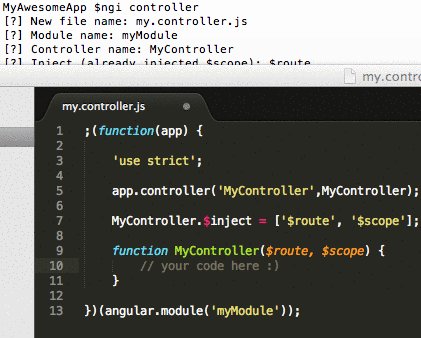
$ ngi controller # => makes a controller for your appSee it in action

;(function(app) {
'use strict';
app.controller('MyController',MyController);
MyAwesomeController.$inject = ['$route', '$scope'];
function MyAwesomeController($route, $scope) {
}
})(angular.module('myModule'));About
angular_init (called ngi) creates AngularJS templates for you from the command line so you don't have to type the same starting code over and over again. It's a tool with just one purpose, so it's small and fast.
…
Most developers are probably using the command line anyways in their normal workflow, so why not also create AngularJS code from the command line?
Use
~/MyAwesomeApp $ ngi controller # => controller
~/MyAwesomeApp $ ngi directive # => directive
~/MyAwesomeApp $ ngi factory # => factory
~/MyAwesomeApp $ ngi service # => service (same as factory)
~/MyAwesomeApp $ ngi constant # => constant
~/MyAwesomeApp $ ngi run # => a run block
~/MyAwesomeApp $ ngi config # => a config block
~/MyAwesomeApp $ ngi routes # => a config block with $routeProvider injected
~/MyAwesomeApp $ ngi module # => module (you can inject dependencies too)
~/MyAwesomeApp $ ngi filter # => filter
# or
~/MyAwesomeApp $ ngi index # => an index page in HTML
# or
# use either --options or -o
~/MyAwesomeApp $ ngi --options # => choose your language to use (CoffeeScript or ECMAScript5)By default, ngi uses default templates that follow John Papa's AngularJS style guide.
You can also use your own custom templates. Check out the tutorial on ngi's GitHub page.
Install
You need Ruby 2.1 and RubyGems (optional Bundler)
# add to your app's Gemfile
gem 'ngi'# then execute:
$ bundle# or install it yourself, as:
$ gem install ngiContact
My name is Josh Beam. Here's my website.
Questions, issues, feature requests? frontendcollisionblog@gmail.com